
React Projects – What to Watch
April 06, 2020
/
React
A few months ago I decided to start working on a new React project. I decided that I would make a movie and TV show searching site, using the Movie Database API. I also set myself a few goals which included using React Hooks for the first time and to recreate the design and functionality of the MovieDB site without using dev tools to look at their code.

The first task I set myself, was to get some of the design of the site selected and set in place. The first thing I did was choose a colour scheme, I don’t have much experience selecting colour schemes or using colour theory to select a theme. So I decide to have a browse around the web to find one I like. I found this post on visme.co and really liked the look of the Bert colour scheme.
Next up on the list was choosing a font. I decided to hit up my usual place for fonts, Google Fonts. I ended up settling on using the Rubik font for all non-header and non-title fonts and went with Rubik Mono One for the headers and titles.

In terms of site icons, I decided to switch it up and go from generally using Font-Awesome to using React-Icons. Which is a collection of different icon libraries including the Font Awesome library. And additionally, I used React Bootstrap and Styled Components, which I now always use in my React projects for styling components.
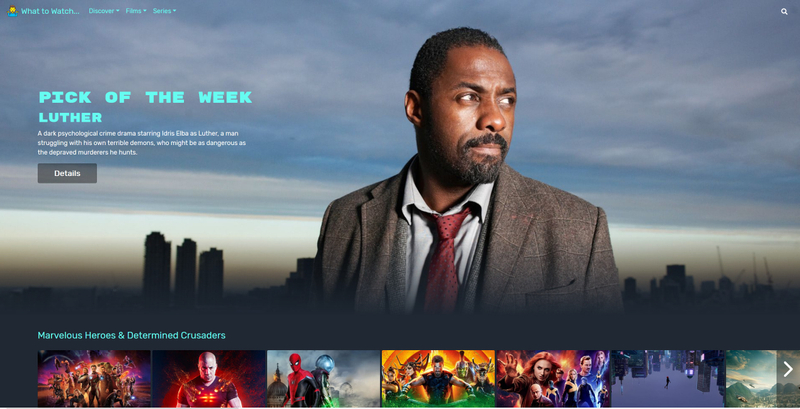
The first part of the site I decided to develop was the home page. I originally thought that I had an original idea for its design and layout. But it ended up being a clone of the Netflix home page. I am not entirely sure how I didn’t realise the vision in my head was from Netflix but I continued on. I am very please with the development of the page and feel I done a good job of creating a layout and experience similar to that of the Netxlif site, without looking at any of their styles.
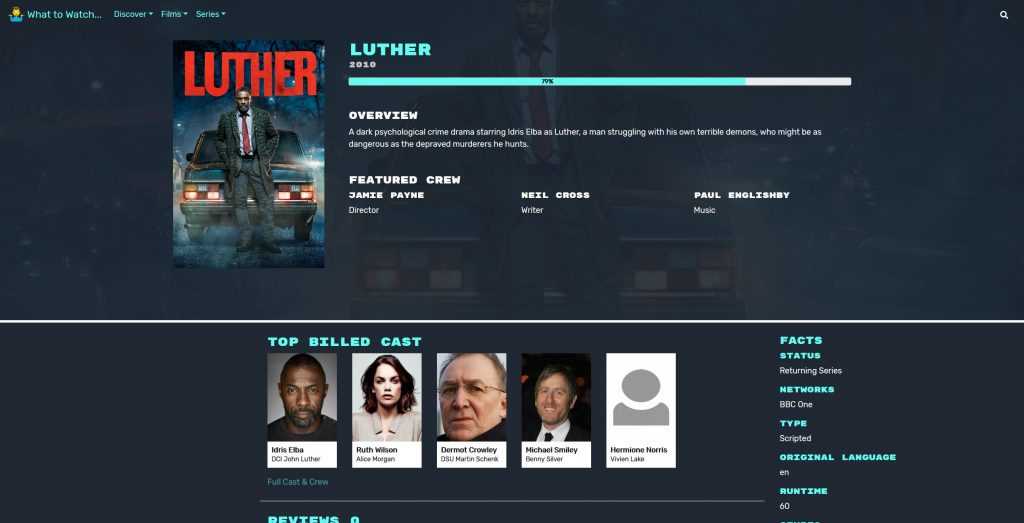
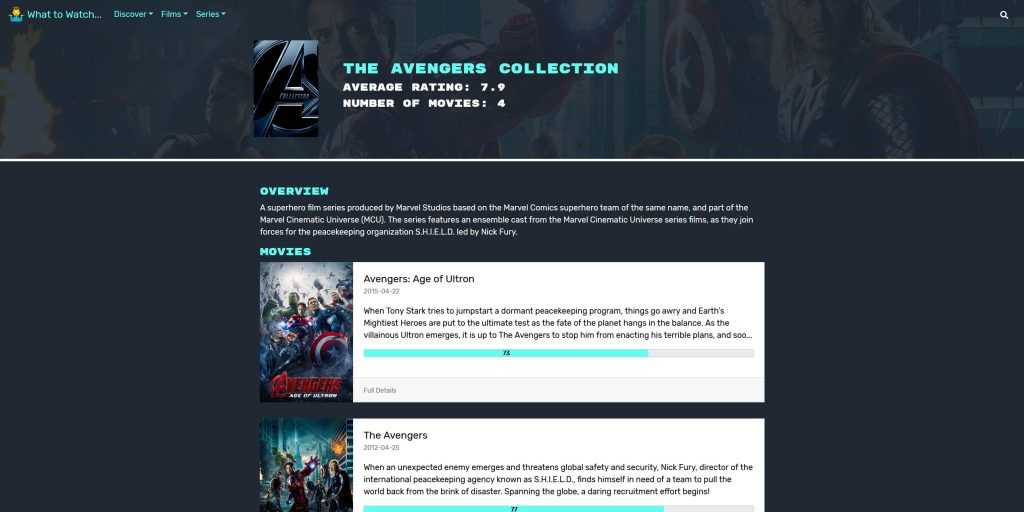
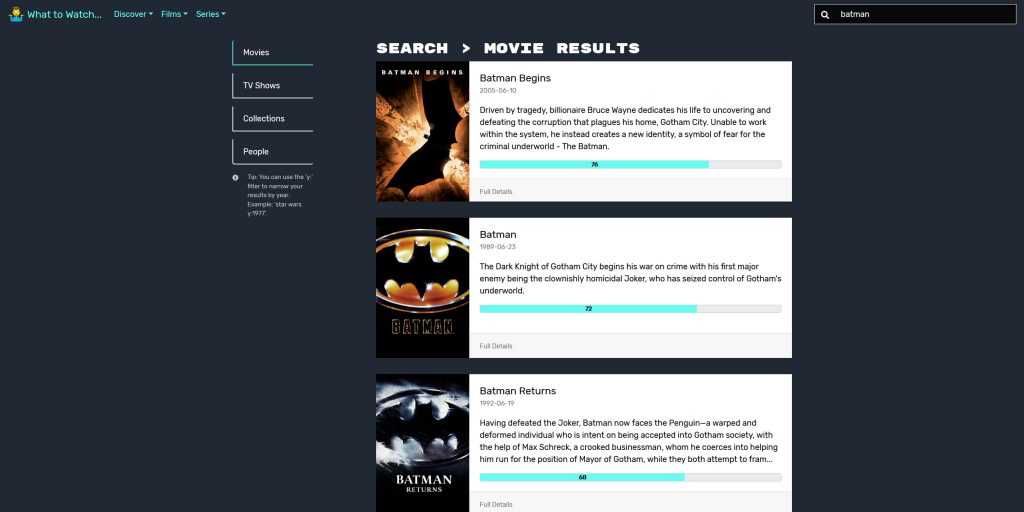
Following the development of the home page, I continued on by trying to reproduce the other pages based on the MovieDB website, as I previously mentioned. I really enjoyed trying to recreate the various pages of the site using React Bootstrap, my own components and CSS.

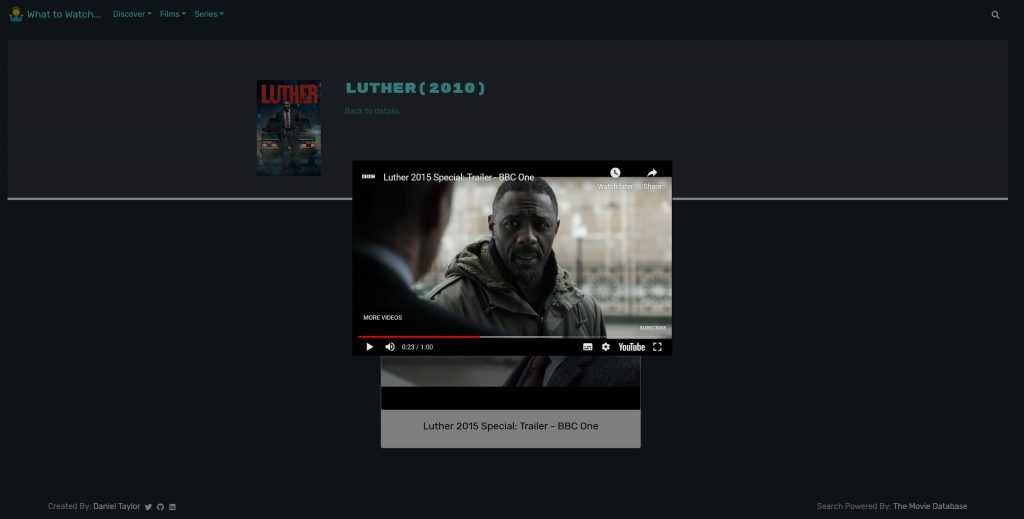
One part or feature of the site that I had some trouble creating, was reusing the Modal component from React Bootstrap with a YouTube Player that accepted an Id. One issue I was running into, was having multiple YouTube players being created when loading the modal, which was slowing down the site. After some searching online, I found this post on Stack Overflow showing how one user, used the YouTube API for playing videos and passing in an ID to get said video with React. After reading this post and looking at the YouTube API docs, I was able to reduce some of the code and have it work perfectly for my needs, as you can see above.
One thing I did need to brush up on after taking a break from using React. Was using some of the features of React Router for navigating the site and passing in various data to queries. Thankfully I managed to find two videos covering various features of React Router, one from DevEd and the other from LearnCode.academy. These videos allowed me to update the site and its URL so that when the user would refresh a URL any required and specific data would be pulled in from the API.

In terms of React Hooks, I really enjoyed using them and found they did reduce a fair bit of code in the project. The way I went about using React Hooks at first was to Create my first couple of pages using class components. Then using these resources from Robin Wieruch, Matt Upham and the official ReactJS Docs, I converted them to use Hooks and from that point onward started using Hooks in any components that made sense.
Some other resources that helped with this project include this JSFiddle on styling Horizontal Rules to fade out at the sides. FlyClipArt, where I found the Logo/Site icon and DigitalSpy for providing a nice high-quality image of Idris Elba in Luther.

Overall I am very please with how the project ended up and I loved working on it and seeing it come together. I worked on it on and off beginning at the end of July and finishing up the project at the start of September. You can find the source code for the project on GitHub and you can also see a live demo by clicking this link.
Thank you very much for reading this post and if you have any additional questions about the project feel free to send me a message.